카테고리 없음
이미지 로드 최적화 [수정필요]
NellKiM
2025. 1. 13. 16:41
문제 정의
- 현상:
- S3에서 매번 원본 데이터를 직접 가져오는 구조 → 네트워크 성능 저하 및 리소스 낭비
- 대용량 이미지 파일 사용 → S3 저장공간 비용 및 S3와 클라이언트 간 트래픽 비용 증가
- S3의 직접적인 URL 노출 → 악성 공격에 취약
- 해결 방향:
- CDN(Content Delivery Network)을 활용하여 콘텐츠 전송 최적화.
- **이미지 포맷 최적화(Webp)와 이미지 리사이징(Thumbnail)**을 통해 네트워크 대역폭 절약 및 저장소 비용 최적화.
- S3 URL 노출을 방지하고, 안전한 이미지 제공을 위한 접근 제어를 강화
- CloudFront를 통해 S3의 URL을 감추는 것만으로도 보안적인 장점을 얻을 수 있음
CDN(Content Delivery Network)
- 📝 정의:
- CDN은 콘텐츠를 효율적으로 전달하기 위해 설계된 네트워크 시스템으로, 데이터를 사용자와 가까운 서버에 분산 저장하여 빠르게 제공.
- ⚙️ 동작 원리:
- 콘텐츠를 여러 CDN 노드에 분산 저장.
- 사용자가 콘텐츠를 요청하면 가장 가까운 노드에서 데이터를 전달받음.
- 요청한 데이터가 캐싱되어 있지 않다면, **Origin Server(S3)**에서 콘텐츠를 가져와 노드에 저장한 뒤 사용자에게 전달.
- 📂 캐싱 방식:
- Static Caching: 사용자의 요청이 없어도 Origin Server의 콘텐츠를 운영자가 미리 Cache Service에 복사
- Dynamic Caching: 사용자가 콘텐츠를 요청하면, Origin Server에서 콘텐츠를 가져와 저장
- 🛠️ AWS에서의 구현: AWS CloudFront를 사용하여 쉽게 CDN 적용 가능.
- CloudFront는 전 세계에 분산된 엣지 로케이션에서 데이터를 제공, 사용자와의 물리적 거리를 최소화.
이미지 리사이징 방식 비교
- 📤 업로드 시 리사이징
- 작동 방식:
- S3에 원본 이미지를 업로드할 때 여러 크기의 리사이징된 이미지를 사전에 생성하여 저장.
- 문제점:
- 저장소 사용량 증가: 모든 크기의 이미지를 저장해야 하므로 비용 부담이 큼.
- 유지보수 복잡성: 썸네일 사양이 변경되면 기존 리사이징 이미지를 모두 재생성해야 함.
- 다양한 디바이스 해상도에 대응하기 어려움.
- 작동 방식:
- ⚡ On-demand 리사이징
- 작동 방식:
- 클라이언트 요청 시점에 Lambda 함수로 이미지를 리사이징하고 CDN에 캐싱.
- 장점:
- 필요한 크기의 이미지만 생성 → S3 저장소 사용량 절감.
- 네트워크 대역폭 감소 → 사용자 경험 개선
- WebP와 같은 최신 이미지 포맷을 클라이언트 환경에 맞춰 실시간으로 제공 가능.
- 단점:
- 첫 요청 시 리사이징 처리 시간이 발생할 수 있음
- 작동 방식:
On-demand 이미지 리사이징을 선택한 이유
- 이미 S3에 원본 이미지가 다량으로 업로드된 상황에서, 기존 이미지를 활용하여 추가 작업(썸네일 생성 및 WebP 변환)을 수행하기 위한 최적의 선택
- 클라이언트 요청 시점에 필요한 크기와 포맷으로 이미지를 생성하므로 기존 원본 데이터를 그대로 유지하면서 새로운 요구사항을 충족 가능
Lambda@Edge를 활용한 이미지 리사이징
- Lambda@Edge란?
- AWS의 서버리스 컴퓨팅 기능으로, CloudFront와 통합되어 사용자와 가까운 엣지 서버에서 Lambda 코드를 실행.
- 특징:
- 서버 관리 필요 없음.
- 클라이언트와 가까운 엣지 위치에서 실행되어 응답 속도 향상.
- 트리거 이벤트:
- 🟢 Viewer request: 사용자가 CloudFront로 보내는 요청
- 🟡 Origin request: 캐시 미스 발생 시 CloudFront가 Origin(S3)로 리소스 요청
- 🟠 Origin response: Origin(S3)의 리소스를 CloundFront에 응답
- 🔵 Viewer response: Origin의 리소스/cache hit된 응답
아키텍처 변화
- 기존 아키텍처:
- 클라이언트가 S3에서 원본 이미지를 직접 가져옴

- 클라이언트가 S3에서 원본 이미지를 직접 가져옴
-
- CDN 적용 후:
- CloudFront를 통해 캐싱된 이미지 제공 → 데이터 전송 속도 향상.
- CDN 적용 후:

3.
- Lambda@Edge 적용 후:
- 클라이언트 요청 시 Lambda 함수로 이미지를 리사이징하고, 리사이징된 이미지를 CDN에 캐싱.

CloudFront (CDN) 적용
1. S3 버킷 생성

{
"Version": "2012-10-17",
"Id": "Policy1735204464349",
"Statement": [
{
"Sid": "Stmt1735204460877",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": "arn:aws:s3:::rentally/*"
}
]
}-개선전-
<img src="https://projectname.s3.xxxxxx.amazonaws.com/${productlist.category_seq}/${productlist.product_img}"/>


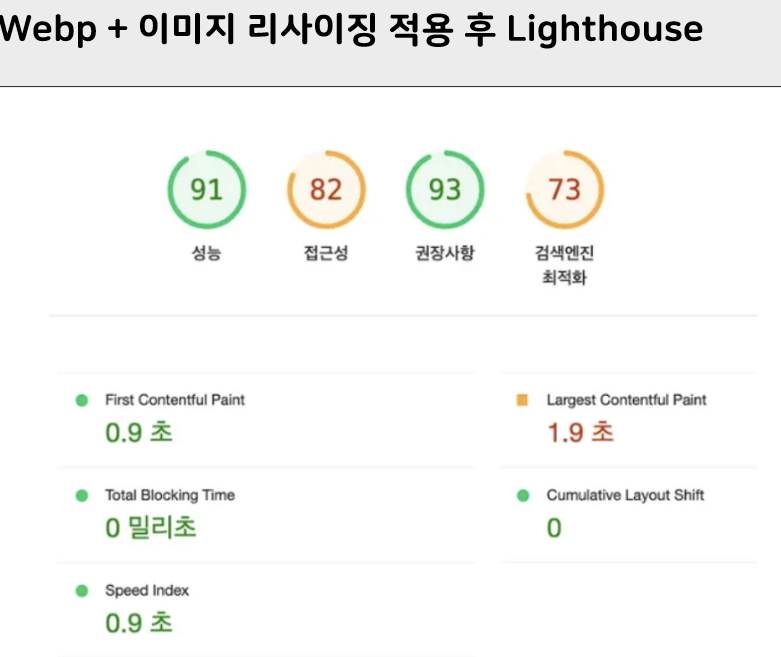
<크롬 LigthHouse>

문제점
1.S3에서 매번 원본 데이터를 직접 가져오는 구조 → 네트워크 성능 저하 및 리소스 낭비
2.대용량 이미지 파일 사용 → S3 저장공간 비용 및 S3와 클라이언트 간 트래픽 비용 증가
3.S3의 직접적인 URL 노출 → 악성 공격 및 보안에 취약
--개선후--
개선방법
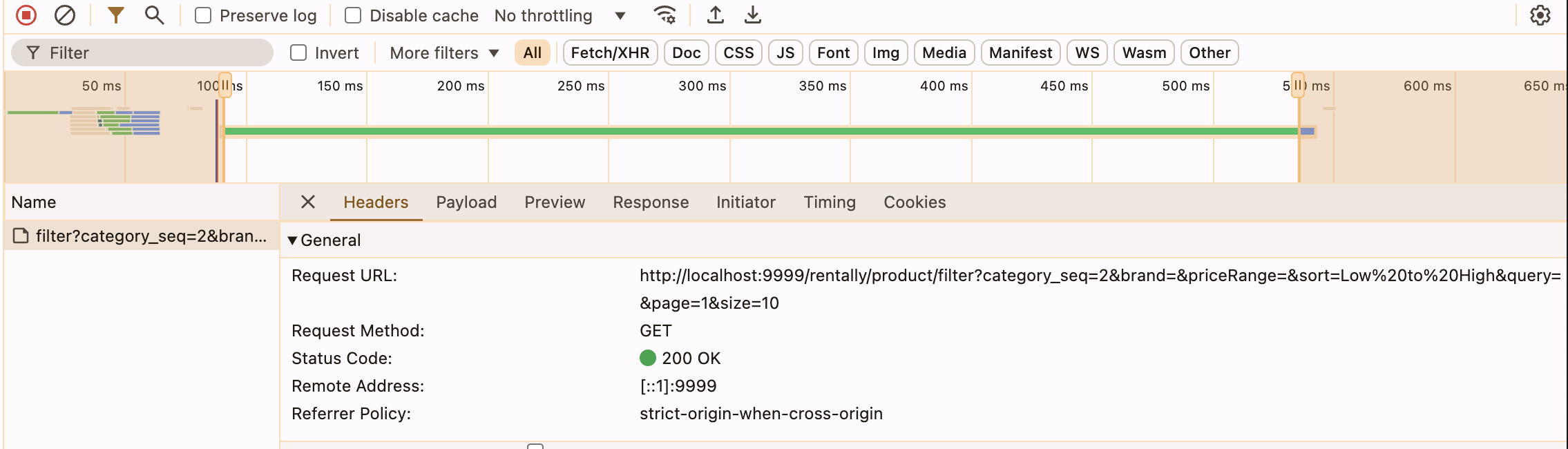
1. CDN(CloudFront) 도입으로 클라이언트 요청시 원본데이터가 아닌 캐싱된 데이터 Load 로 트랙픽 요청 시간 축소
2.S3업로드 시 리사이징 / On-Demand 시 리사이징(Lambda@Edge 사용)
>>Lambda@Edge란?
:AWS의 서버리스 컴퓨팅 기능으로, CloudFront와 통합되어 사용자와 가까운 엣지 서버에서 Lambda 코드를 실행
-원본요청시-

-Cloud-Front 첫적용- WebP 변환 및 Thumbnail 적용

-CloudFront Cache Hit 결과-

결과